最近、近所で住人が在宅中にも関わらず車が盗まれました。
近所でなくとも世の中的にも強盗が住人在宅中に侵入したりと物騒なニュースをよく目にします。
そこで、単純にスマート家電を購入するのではなく、
できるだけ低コストで独自に防犯システムを構築していこうと考えました。
手始めに、低コストで低消費電力なマイコンであるESP8266を購入して、動かしてみました。
普通は、マイコンを買ったらLEDを光らせる”Lチカ”をやると思うのですが、
とにかくWi-Fi機能がきちんと動くのか?
が気になったので、”Webサーバを構築してアクセス”を試してみました。
ESP8266の特徴
主な特徴は次の通りです。
- Wi-Fi搭載(2.4GHzのみ、802.11 b/g/n対応)
- 低消費電力(IoT用途に適している)
- サイズが小さい
- Arduino互換(Arduino IDEやPlatformIOで簡単に開発可能)
とにかく小さくてWi-Fi機能が使えるマイコンでかつ、
自分が扱えそうなマイコンだったのでESP8266を選びました。
今回購入したESP8266
Amazonで技適取得済みと書かれていて1個単位で購入できる次の商品を購入しました。
OSOYOOという会社の製品でカナダを拠点に教育向けのツールを売っているみたいです。
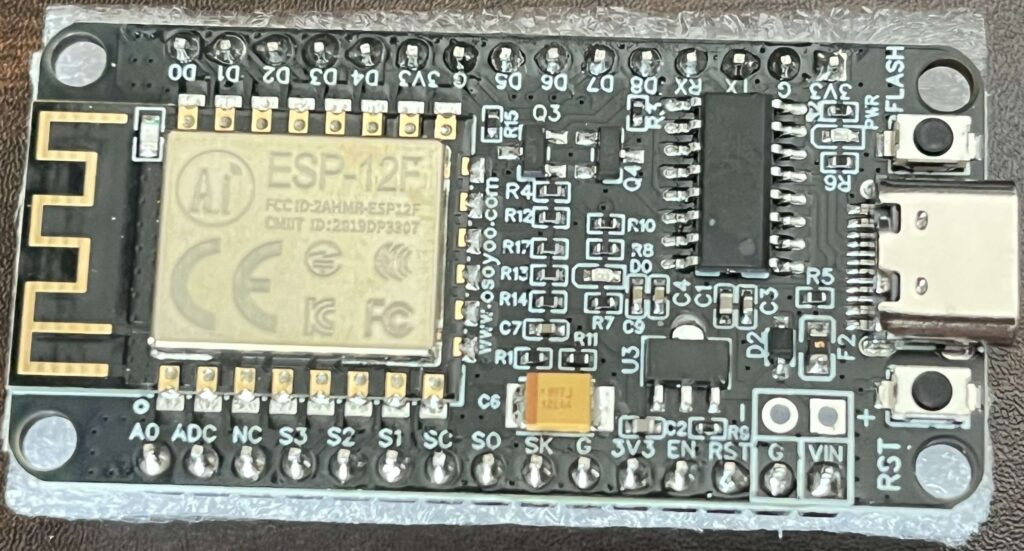
実際に届いて箱を開けてみるとこんな感じ。

USBはType-Cです。
ESP12-Fと書かれていて、”おや?”と思ったのですが、ESP8266はマイコンチップのことで、
ESP8266を搭載したモジュールのことをESP-12Fと呼ぶようです。
そして、さらにUSB接続可能な開発ボードとしてはNodeMCUと呼ぶようです。
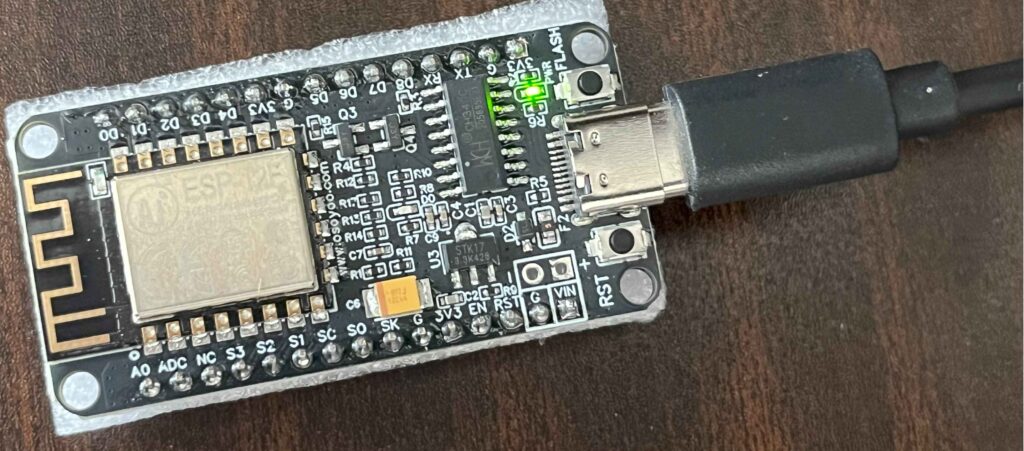
裏面はこんな感じでGPIOが沢山あります。

きちんと、”Nodemcu”と記載されています。
Arduino IDEを使ってファームを書き込む
まず、Arduino IDEを公式サイトからダウンロードします。
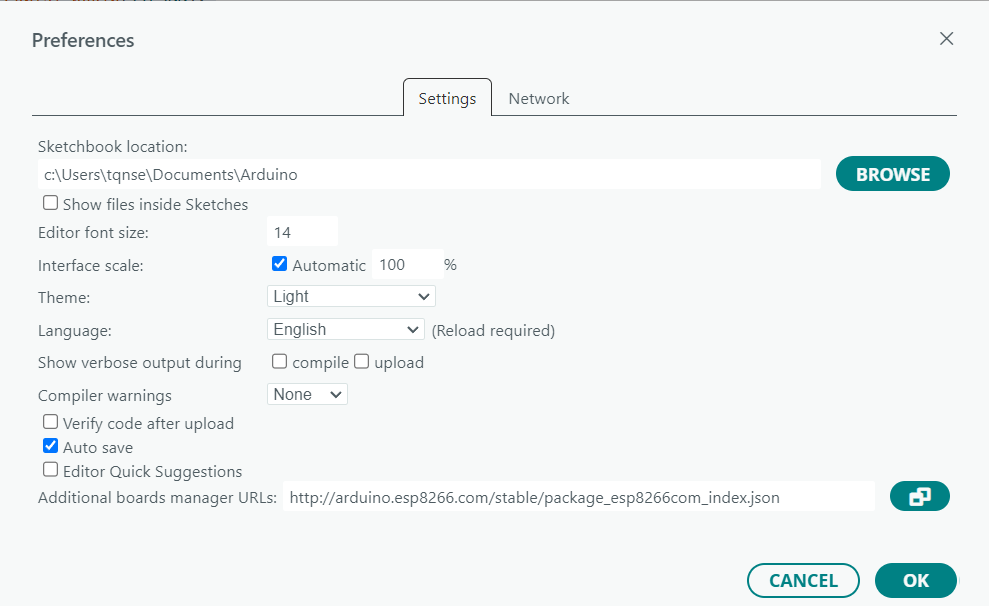
続いて、Arduino IDEを開いて「ファイル」→「設定」をクリック。
(私の場合、英語になっています。)

「追加のボードマネージャ」(Additional boards manager URLs)に次のURLを入力します。
http://arduino.esp8266.com/stable/package_esp8266com_index.json「ツール」→「ボード」から「Generic ESP8266 Module」を選択します。
そして、PCとESP8266をUSBで接続します。

「ツール」→「シリアルポート」で適切なポートを選択。
次のようなログがArduino IDE上で確認できました。
Uploading stub...
Running stub...
Stub running...
Configuring flash size...
Auto-detected Flash size: 4MB
Flash params set to 0x0340
Compressed 269344 bytes to 198195...
Writing at 0x00000000... (7 %)
Writing at 0x00004000... (15 %)
Writing at 0x00008000... (23 %)
Writing at 0x0000c000... (30 %)
Writing at 0x00010000... (38 %)
Writing at 0x00014000... (46 %)
Writing at 0x00018000... (53 %)
Writing at 0x0001c000... (61 %)
Writing at 0x00020000... (69 %)
Writing at 0x00024000... (76 %)
Writing at 0x00028000... (84 %)
Writing at 0x0002c000... (92 %)
Writing at 0x00030000... (100 %)
Wrote 269344 bytes (198195 compressed) at 0x00000000 in 17.6 seconds (effective 122.5 kbit/s)...
Hash of data verified.
Leaving...
Hard resetting via RTS pin...これでファームウェアの書き込みが完了しました。
ログ出力してみる
あとはArduino IDE上で簡単な動作確認をしてみます。
次のような、ログ出力するだけのスケッチを書いてアップロードしてみました。
void setup() {
Serial.begin(115200);
Serial.println("Hello, ESP8266!");
}
void loop() {
}すると、文字化けした文字列の後に”Hello, ESP8266!”が表示されました。
先頭の文字化けしたデータはESP8266が起動時に送るブート情報らしく、文字化けするのは正常なようです。
文字化けせずに出す方法もありそうで、
通信速度変えてみましたが化けたままだったので一旦無視することに…
VS Codeで動かしてみる
ここまでできれば別にArduino IDEを使ってスケッチを書いて焼きこむことで
開発していけばいいのですが、使い慣れたVS Codeで開発したいと思ったのでセットアップしてみました。
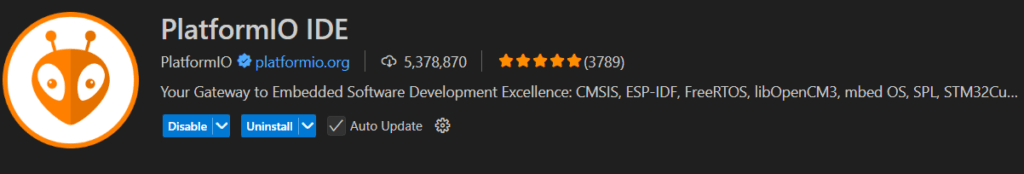
VS Code拡張機能のPlatformIO導入

アリさんマークのこちらの拡張機能を入れると
VS codeを使ってArduino IDEと同様にアップロードとシリアルモニターが使えるようです。
インストール後、Welcomeページが表示された後に次のようなホーム画面が表示されました。

右側のQuick Accessにある”NEW Project”をクリックしてプロジェクトを作成します。
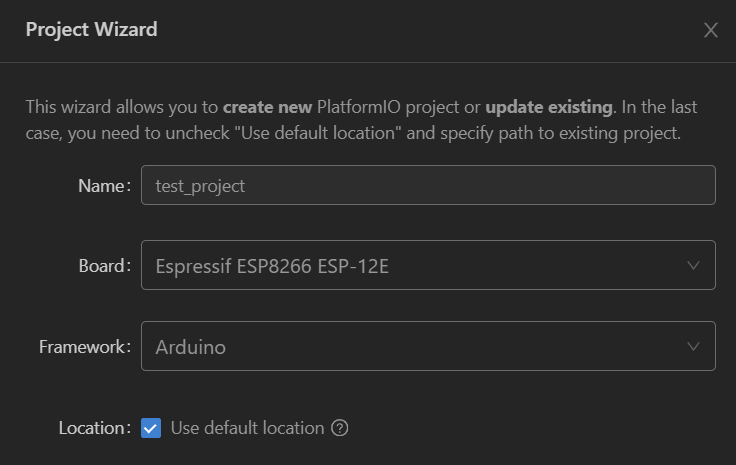
”NEW Project”をクリックすると次のようなウィザードが立ち上がるのでボードなどを選びます。

今回はESP8266 ESP-12Eを選んでみました。
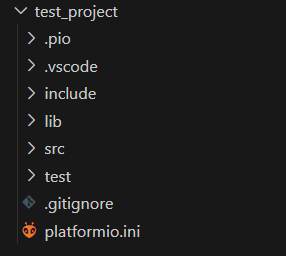
そしてプロジェクト作成が完了すると、次のようなファイル一式が作成されます。

src/main.cppがあり、ここがスケッチと同じ内容になっています。
デフォルトでは次のような内容になっています。
#include <Arduino.h>
// put function declarations here:
int myFunction(int, int);
void setup() {
// put your setup code here, to run once:
int result = myFunction(2, 3);
}
void loop() {
// put your main code here, to run repeatedly:
}
// put function definitions here:
int myFunction(int x, int y) {
return x + y;
}おそらくこれは、プロジェクト作成時のプラットフォームとしてArduinoを選択したからだと思います。
platformio.iniは次のような内容が書かれていて、プロジェクト作成時に選んだ内容と一致しています。
[env:esp12e]
platform = espressif8266
board = esp12e
framework = arduino後で、すこし困ったのですが、シリアルモニターの通信速度はこのiniファイルに記載します。
[env:esp12e]
platform = espressif8266
board = esp12e
framework = arduino
monitor_speed = 115200このように最後の行に通信速度を追加して、シリアルモニターの出力を確認できました。
デフォルトは9600とかに設定されているようでしたので、それにコード上で合わせても問題ないです。
VS Code上で動かす
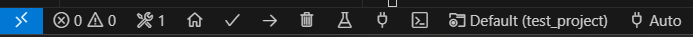
PlatformIOをインストール後、VS Codeの左下には次のようなアイコンが並びます。

”→”のマークをクリックするとアップロードができて、
”コンセントプラグ”のようなマークをクリックするとシリアルモニターが立ち上がります。
ここまでで、準備は整いましたので、いよいよコーディングしてみます。
WebサーバをESP8266上に構築
main.cppに次のようなコードを書きました。
#include <Arduino.h>
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
const char *ssid = "あなたの環境のSSID";
const char *password = "あなたの環境のパスワード";
ESP8266WebServer server(80);
void handleRoot()
{
server.send(200, "text/html", "<h1>Hello from ESP8266!</h1>");
}
void setup()
{
// put your setup code here, to run once:
Serial.begin(115200);
Serial.println("\nStart to setup...");
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED)
{
delay(1000);
Serial.print(".");
}
Serial.println("\nWi-Fi Connected!");
Serial.print("IP Address: ");
Serial.println(WiFi.localIP());
server.on("/", handleRoot);
server.begin();
}
void loop()
{
// put your main code here, to run repeatedly:
server.handleClient();
}Hello from ESP8266! という文字をサーバアクセス時にレスポンスとして返すコードです。
ESP8266のサーバのIPアドレスはシリアルログに出力して確認します。
シリアルモニターの表示は次のようになりました。
Start to setup...
......
Wi-Fi Connected!
IP Address: 192.168.1.8PCとスマホから192.168.1.8にアクセスしてみると、無事期待通りのメッセージが表示されました。

Wi-Fiの信号強度を確認してみる
せっかくWi-Fi機能を試してみたので、
先ほどのhandleRoot()関数を次のように書き換えて、
現在のWi-Fi信号強度を表示するように変えてみました。
void handleRoot()
{
int rssi = WiFi.RSSI(); // Wi-Fiの信号強度を取得
String html = "<html><head><title>ESP8266 Wi-Fi Speed</title></head><body>";
html += "<h1>Wi-Fi speed(RSSI)</h1>";
html += "<p>current Wi-Fi signal strength: " + String(rssi) + " dBm</p>";
html += "</body></html>";
server.send(200, "text/html", html);
}これでサーバにアクセスしてみると、次のように表示されました。

-30~-50dBmでも非常に強いようですが、私の環境では-57~60の値が表示されていました。
HTMLでWi-Fi Speedと表現しましたが、今回は強度のみの表示としました。
まとめ
今回はESP8266を買ってみたので、とりあえずWi-Fi機能を試してみました。
普通はLチカすると思うのですが、回路を組んでLED光ったところで
今回の目的とあまり関係ないので、簡単なWebサーバを立ててWi-Fi機能を試してみました。
個人的に触ってきたマイコンの中で最も小さいものだったこともあり、
こんなに小さくても立派にWebサーバとして動いているんだなと少し感動しました。
また、PlatformIOの拡張機能はArduino IDEで使える機能をそのまま問題なく使えるので、VS Codeに使い慣れたユーザにとってはとても楽だなと感じました。
もう少し部品をそろえて人感センサー等を取り付けたりして拡張させてみたいと思いますが、
今回はここまでです。
最後までお読みいただき、ありがとうございました。




コメント