私は、これまで約15年ほどC, C++, Python, Ruby, Java, C#, Typescriptなどなど様々な言語を使ってプログラミングをしてきたエンジニアです。
実は、そんな私が最初にプログラミングをしたのは約20年前の13歳の頃、
あのブロックのおもちゃで有名なLEGOのマインドストームという商品で、コードを書かずにブロックの絵を繋げるように行ったものでした。
当時、近くの大学で開催されていた教室に参加し、そこからロボットにサッカーをさせる大会で全国大会に出るに至った経験を経て今エンジニアとして働いています。
そんなコードを書かないプログラミングというのは、プログラミングの裾野を広げる素晴らしい仕組みだと思います。
近年は大人の業務向けに、プログラミングをしなくても業務アプリが作れるような時代になっています。
今回は、そんなことを可能にしている技術に注目して、Node-REDというツールを触ってみます。
Node-REDとは?
こちらの日本語公式ページによると、
ブラウザベースのエディタでブロックのようなものを繋げてプログラムが作成できるようです。
作成したプログラムはFlowと呼んでいるようで、JSON形式のファイルに読み書きができて、簡単に他人と共有できるようです。
という程度の簡単な特徴を知った段階でさっそく触ってみたいと思います。
Dockerで始めてみる
こちらのページにあるチュートリアルに沿って進めてみます。
環境構築
次のコマンドを実行するだけのようです。
$ docker run -it -p 1880:1880 -v node_red_data:/data --name mynodered nodered/node-redWSLのUbuntu環境で実行してみたところ次のようになりました。
Welcome to Node-RED
===================
10 Feb 05:13:01 - [info] Node-RED version: v4.0.8
10 Feb 05:13:01 - [info] Node.js version: v20.18.2
10 Feb 05:13:01 - [info] Linux 5.15.167.4-microsoft-standard-WSL2 x64 LE
10 Feb 05:13:01 - [info] Loading palette nodes
10 Feb 05:13:01 - [info] Settings file : /data/settings.js
10 Feb 05:13:01 - [info] Context store : 'default' [module=memory]
10 Feb 05:13:01 - [info] User directory : /data
10 Feb 05:13:01 - [warn] Projects disabled : editorTheme.projects.enabled=false
10 Feb 05:13:01 - [info] Flows file : /data/flows.json
10 Feb 05:13:01 - [warn]
---------------------------------------------------------------------
Your flow credentials file is encrypted using a system-generated key.
If the system-generated key is lost for any reason, your credentials
file will not be recoverable, you will have to delete it and re-enter
your credentials.
You should set your own key using the 'credentialSecret' option in
your settings file. Node-RED will then re-encrypt your credentials
file using your chosen key the next time you deploy a change.
---------------------------------------------------------------------
10 Feb 05:13:01 - [info] Server now running at http://127.0.0.1:1880/
10 Feb 05:13:01 - [warn] Encrypted credentials not found
10 Feb 05:13:01 - [info] Starting flows
10 Feb 05:13:01 - [info] Started flows表示内容からローカルホストにサーバが立ち上がったようです。
WindowsのホストマシンのWebブラウザからhttp://127.0.0.1:1880/にアクセスしてみました。
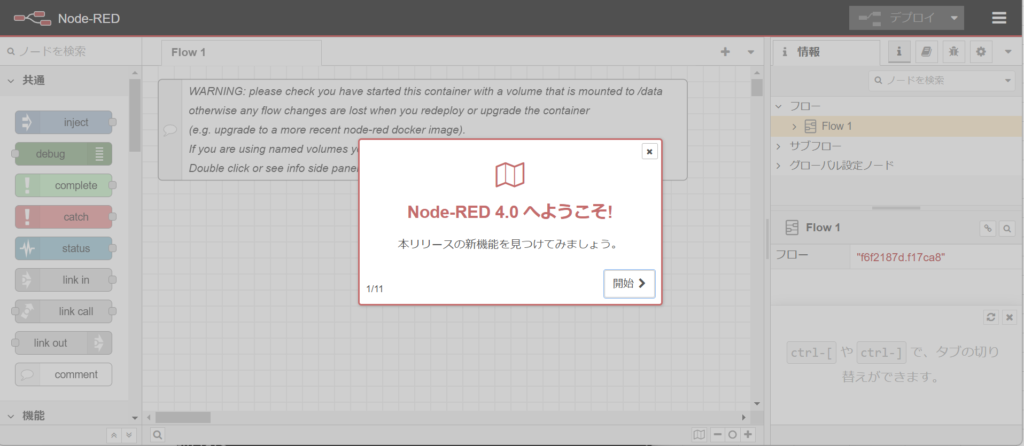
すると次のようなWeb UIが表示されました。

というわけで環境構築は1つコマンド打てばすぐに使えそうです。
使ってみる
先ほどの画面で「開始」をクリックすると、色々な説明が表示されました。
どうやら複数人で編集することもできるようです。
変更した際の差分表示についての説明もありコード管理もできるようです。
あとは、あまり単語の意味が分からなかったので一先スルーしました。。
また、先ほど参照していたチュートリアルもこのWeb UI立ち上げ後はとりあえずスルーしても良さそうなので、ガチャガチャいじってみます。
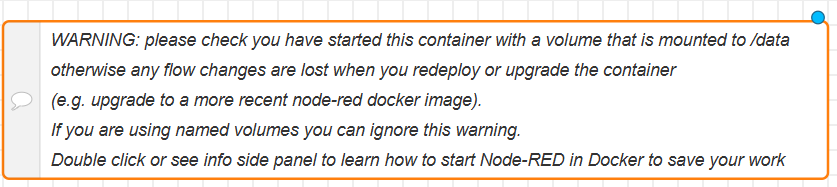
私の場合起動時に次のようなコメントが書かれていました。

内容は、Dockerコンテナが/dataにマウントされていないと作成したflowが保存されないようなことが書かれているようです。
ひとまずNode-RED的にはコメントをこんなブロックとして書けるということが分かりました。
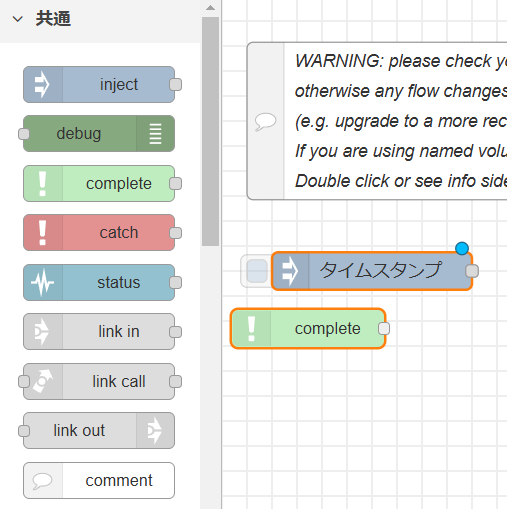
左の方を見ると色々なノードと呼ばれるものがあり、これを中央の方眼紙のようなところへドロップして繋げればプログラミングできそうです。

共通以外の項目を見ると、「ネットワーク」、「パーサ」などの項目があり、よくやる処理を共通化している印象があります。
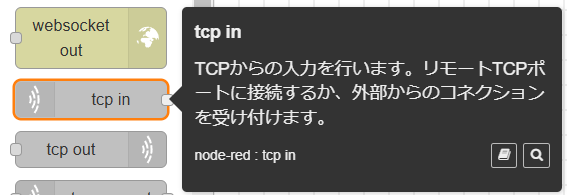
因みに、各ノードにマウスオーバすると、各ノードに関する説明が表示されるので、なんとなく理解できます。

Hello, World!
それでは、さっそく新しいものを触った時の定番、Hello, World!をやってみます。
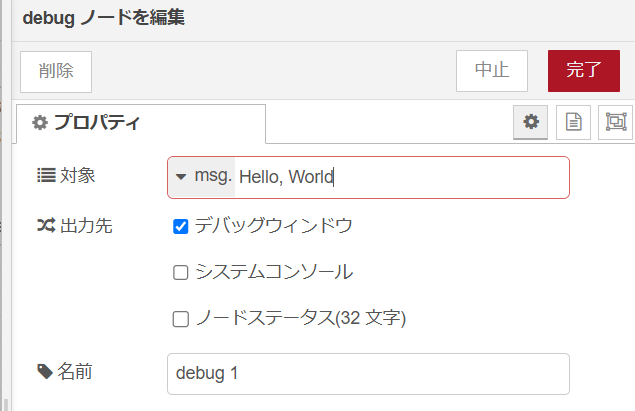
とりあえず、debugというブロックがそれっぽかったので、中央に持ってきてmsgにHello, Worldと書いてみました。

はい、ここで詰まりました。
右上にデプロイというボタンがあったので、クリックしたところデプロイに成功しましたが、何も起きません。
次のチュートリアルを発見しました。
https://nodered.jp/docs/tutorials/first-flow:はじめてのフロー
どうやらinjectノードが必要だったようです。

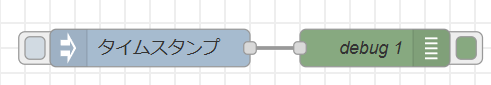
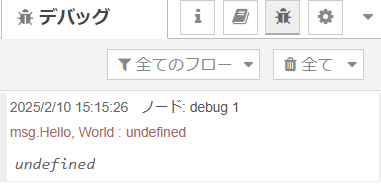
ひとまずinjectノードとdebugノードを上のようにつないでデプロイしたあと、一番左injectノードにある四角ボタンをクリックすると右側のサイドバーにHello, Worldのメッセージが表示されました。

Node-REDとは何かの個人的解釈
ここまで触った感触から、個人的にはNode-REDは
何かしらのインプットを定義して、そのインプットをどう処理するのかを各ノードを繋ぎ合わせて表現するもの
と感じました。
先ほど使ったinjectノードは手動もしくは一定間隔でメッセージをflowに流せるようです。
先ほど、injectノードとdebugノードを繋いだflowでは、injectノードから手動でメッセージをdebugノードに送信したことになります。
Node-REDはIoTに用いるために元々はIBMによって開発されていたようなので、例えばセンサーからの信号をflowに流し込んで、そのデータをメッセージとして表示したり、どこかに送信したりという処理が簡単に書けそうです。
そんな時に「httpサーバを立てて、httpサーバへデータを送信して表示したい」
みたいな非常によくありそうなケースを簡単に実現できそうです。
“http in”というノードを発見したので少しやってみます。

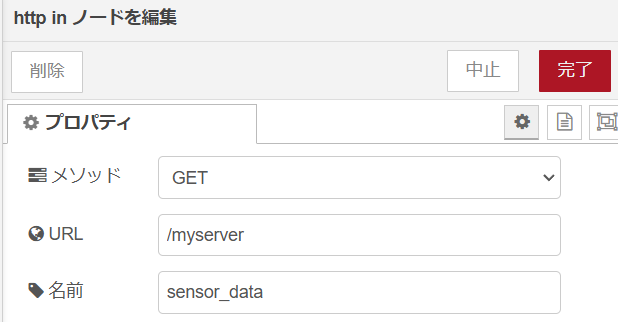
http inノードを次のように編集してみます。

こちらも、構築したWebサービスを他のノードで処理してもらう必要があるので、http responseのノードと繋げてみました。

この状態で、http://127.0.0.1:1880/myserver にアクセスしてみると、次のような表示になりました。

何かしら表示内容を設定すれば、ここに表示されそうです。
私のsensor_dataという名前を付けた、http inノードはGETメソッドなので、何か情報を取得しにいくメソッドになります。
何か情報を記載したノードを繋げれば、そのノードに記載された情報を取得し、http responseノードが表示してくれそうです。
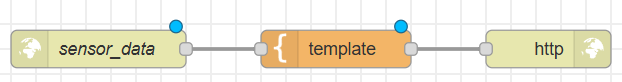
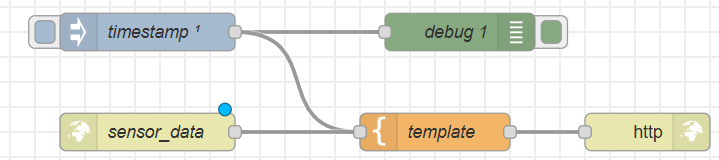
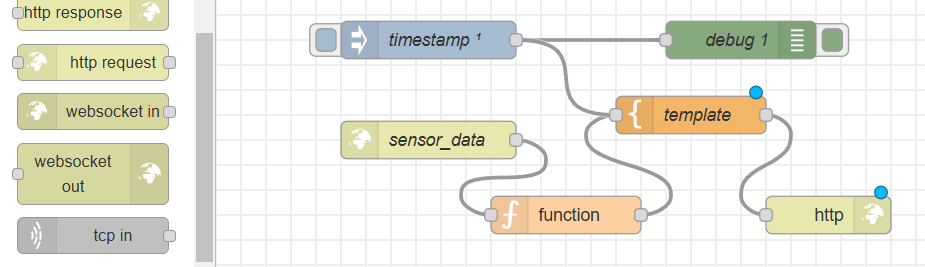
ということで、とりあえず、次のように繋げて、デプロイし、

再度http://127.0.0.1:1880/myserver にアクセスしてみると次のように表示されました。

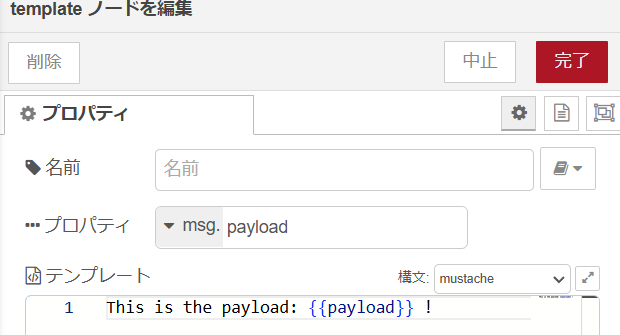
templateノードの中を見てみると次のようになっており、”テンプレート”に記載されている内容が表示されていることが分かります。

ということで、injectノードから送ったデータをtemplateノードのpayloadとして解釈してもらえば、injectから送られたデータがWebブラウザで表示できそうです。
なので、次のように繋げてみました。

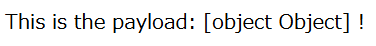
しかし、このようにしても表示は変わりませんでした。
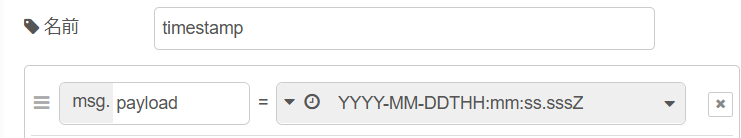
injectノードは次のようにしていたのですが、このままtemplateノードにつなげるてもダメなようです。

一方で、debugノードとしては対象をmsg.payloadとすることで日時が正常に表示されていました。
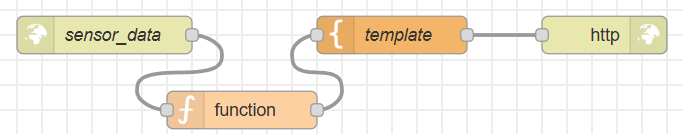
これが何故なのか理解できず、ひとまず、次のようにfunctionノードを追加。

functionには次のJavascriptを書きました。
msg.payload = Date.now();
return msg;すると、次のような表示になりました。

ということで結局コードを書いてしまいました。。
これだとinjectノードの意味がないです。
injectを使う際にデータ形式をJSONにして送信して同じようなことをされている方の記事を見たりはしたのですが、JSONデータを書くとなると、このinjectに用意されているメニューから選ぶ日付などのデータをうまく活用できていないことになるので、少し違うなと思いました。
まだ、理解が足りないので、思った通りに行かなかったとは思うのですが、少し理解を深めないと完全に直観的には使えないツールであるという印象を抱きました。
まとめ
今回はノーコード・ローコード技術に注目して、Node-REDというツールを触ってみました。
環境構築はとりあえず簡単で、すぐに試せる点は良かったです。
また、ローコードは詰まるところ共通して必要な処理をテンプレートとして再利用できるようにする、ということなんだと思いました。
ノードとして定義されているものはよく使われる共通の処理をまとめたものといえます。
誰でも簡単に使えるか?というと少し理解や慣れが必要と感じました。
また、今回はとりあえずツールを使ってみるという目的で触れたので、「こうすれば実現できる」というよりも「ローコード的にはどうやればいいか」という観点で触れました。
コードを書いたらこのツールの意味がない…という思いがでて開発に時間がかかりそうにも思いました。
しかし、コードを書かずにflowとしてノードやその繋がりとして表現できればできるほど他人からも理解されやすくメンテナンスしやすいプログラムになるのだろうろ思いました。
今回はとりあえず、触ってみて入口を開いた段階なのでもう少し理解を深めたいと思います。
以上、最後までお読みいただきありがとうございました。




コメント